Wszystkie części cyklu:
- Tworzenie prezentacji przy użyciu LaTeX cz. 1: konfiguracja środowiska
- Tworzenie prezentacji przy użyciu LaTeX cz. 2: tworzenie struktury prezentacji
- Tworzenie prezentacji przy użyciu LaTeX cz. 3: budowa prezentacji
- Tworzenie prezentacji przy użyciu LaTeX cz. 4: budowa konspektu
Po konfiguracji podstawowych narzędzi przyszedł czas na stworzenie prezentacji.
Proces tworzenia prezentacji można podzielić na kilka kroków:
- Utworzenie odpowiednich plików tekstowych i zdefiniowanie podstawowych parametrów prezentacji.
- Utworzenie struktury prezentacji.
- Utworzenie dokumentu PDF.
- Utworzenie poszczególnych slajdów.
- Dodanie dodatkowych informacji do slajdów.
- Utworzenie podręcznika, składającego się ze slajdów i notatek.
Wszystkie te punkty postaram się omówić w kolejnych wpisach, teraz zajmę się punktami 1, 2 i 3.
Utworzenie pliku z prezentacją
Pierwszym krokiem będzie utworzenie pliku tekstowego, w którym będziemy tworzyć prezentację. I tutaj mała uwaga. Najlepiej dla każdej prezentacji (artykułu) utworzyć osobny katalogu i w nim dopiero utworzyć plik. TeX podczas tworzenia pliku wynikowego tworzy sporo plików tymczasowych, co powoduje dosyć duży bałagan podczas pracy. Plik może mieć dowolną nazwę z rozszerzeniem tex.
W moim przypadku utworzyłem katalog o nazwie Subversion-jak-dziala oraz główny plik o nazwie main.tex.
Czas na zdefiniowanie podstawowych informacji w pliku TeX:
- Definicja rodzaju dokumentu i klasy, która będzie odpowiedzialna za jego przetwarzanie. Tutaj definiujemy klasę Beamer, która zostanie użyta do przetwarzania dokumentu.
Znacznik
[t]zmienia domyślne ustawienie slajdu. W domyślnym ustawienie zawartość jest centrowana na środku ekranu, przy użyciu tego przełącznika wymuszamy przesunięcie slajdu do góry. Ustawienie to można zmienić potem w ramach pojedynczych slajdów (używając przełącznika[c]).1
2 - Konfiguracja kodowania pliku i wprowadzanych znaków, włączenie UTF8.
4
5
6 - Włączenie języka polskiego (czyli m.in. tłumaczenie stałych części prezentacji)
8
9
10 - Sposób kodowania czcionek
13
14 - Konfiguracja wyświetlania zarówno linków jak właściwości w dokumencie PDF. Jeżeli opcja
unicodenie zostanie włączona, we właściwościach pliku PDF zamiast polskich znaków będą występować kwadraty. Nie ma to wpływu na samą prezentację.Domyślnie linki wyświetlana są przy użyciu czcionki o stałej szerokości znaków, zachowanie to można zmienić przy użyciu komendy
urlstyle.16
17
18
19
20
21
22
23
24
25
26% Konfiguracja sposobu wyświetlania linków w dokumencie
\usepackage{hyperref}
\hypersetup{
% Włączenie tej opcji spowodowało poprawne wyświetlanie polskich literek we
% właściwościach dokumentu PDF
unicode=true, % non-Latin characters in Acrobat’s bookmarks
colorlinks=true, % false: boxed links; true: colored links
}
% Wyświetlanie linków zwykłą czcionką
\urlstyle{same} - Wybranie tematu, jaki ma zostać wykorzystany do tworzenia prezentacji. Nazwy tematów pochodzą od nazw rożnych miast. Lista dostępnych tematów jest dostępna na stronie Beamer Theme Matrix.
28
29% Domyślny temat używany do tworzenia prezentacji
\usetheme{Warsaw} - Konfiguracja metryki dokumentu. Będzie ona później wykorzystana do tworzenia strony tytułowej.
Definicja autora. Wartość w nawiasach kwadratowych to krótka nazwa autora (wykorzystywana w niektórych miejscach w szablonie), nazwa w nawiasach klamrowych to długa nazwa, tutaj podana łącznie z adresem mailowych. Adres mailowy jest zapisany przy użyciu czcionki o stałej szerokości znaków. We właściwościach należy zakodować odpowiednie polskie literki, jeżeli nie zrobimy tego, to w dokumencie PDF mogą pojawić się dziwne wartości (niezależnie od konfiguracji polskich liter). W tym wpisie Kodowanie polskich znaków w LaTeXu można znaleźć informacje o sposobach zapisywania polskich znaków.
31
32Definicja tytułu prezentacji, również nazwy krótkiej i długiej, można także zdefiniować podtytuł:
Nazwa firmy (instytutu) twórcy prezentacji:
35\institute{Stelmisoft}Data i miejsce powstania prezentacji:
36
Tak wygląda budowa nagłówku dokumentu, definiująca zarówno podstawowe informacje o nim jak i jego wygląd.
Struktura prezentacji
Mamy już zdefiniowane podstawowe informacje o dokumencie, czas na rozpoczęcie pracy nad zawartością prezentacji. Zanim przystąpimy do tworzenia poszczególnych slajdów, należy zastanowić się nad konstrukcją samej prezentacji. Czyli po prostu trzeba zapisać to, co się chce powiedzieć.
Pierwszym elementem będzie rozpoczęcie tworzenia dokumentu za pomocą konstrukcji:
38 | \begin{document} |
Dokument kończymy taką komendą:
111 | \end{document} |
Wszystko co znajdzie się pomiędzy tymi tagami będzie traktowane jako część prezentacji (w pewnym uproszczeniu przynajmniej).
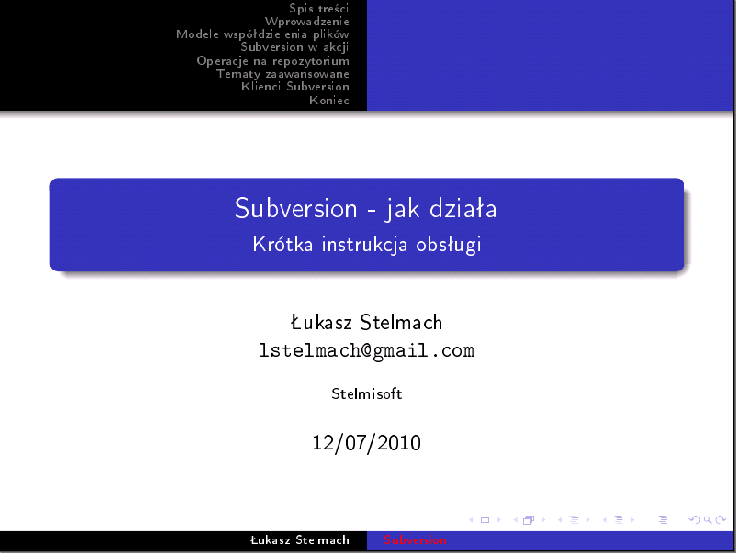
Pierwszym slajdem jaki utworzymy będzie strona tytułowa:
40 41 42 | \begin{frame} \titlepage \end{frame} |
Jak widać, dużo nie trzeba, a wygenerowana zostanie taka strona:
Jak można zauważyć, nowy slajd rozpoczynamy przy użyciu polecenia \begin{frame}. To co nastąpi po nim, mówi o wyglądzie slajdu. Polecenie \titlepage spowodowało wygenerowanie strony tytułowej opartej o podane wcześniej informacje, czyli autor, tytuł prezentacji i tak dalej.
Kolejnym elementem będzie zdefiniowanie struktury prezentacji, czyli podzielenie jej na szereg punktów i podpunktów. Pozwoli to na zaplanowanie prawidłowego przepływu informacji w prezentacji oraz umożliwi potem automatyczne generowanie spisu treści.
Do definicji podziału prezentacji na części dysponujemy trzema poleceniami: \section, \subsection oraz subsubsection. Korzystanie z ostatniego nie jest zalecenie, więc więcej się nim zajmować nie będziemy. Definicja pierwszej sekcji:
44 |
W nawiasach klamrowych umieszczamy nazwę sekcji, która jednocześnie później pojawi się w generowanym spisie treści. Mała uwaga, umieszczenie znaku * powoduje, że ta konkretnie definicja sekcji akurat nie będzie brana pod uwagę podczas tworzenia spisu treści.
A oto jak można zdefiniować odpowiedni slajd ze automatycznym spisem treści:
46 47 48 49 | \begin{frame} \frametitle{Spis treści} \tableofcontents[pausesections,hideallsubsections] \end{frame} |
W definicji tej pojawiło się kilka nowych elementów. Polecenie \frametitle umożliwia zdefiniowanie tytułu slajdu. Istnieje także dodatkowe polecenie pozwalające na podanie podtytułu: \framesubtitle. Drugim poleceniem jest utworzenie spisu treści: \tableofcontents. Polecenie to dysponuje szeregiem opcji konfiguracyjnych, tutaj zostały wykorzystane dwie:
pausesections– powoduje, że każdy punkt będzie wyświetlany oddzielnie i w praktyce powoduje wygenerowanie dodatkowych stron w dokumencie PDFhideallsubsections– w spisie treści nie zostaną uwzględnione podsekcje, czyli będzie zawierał tylko główne punkty prezentacji
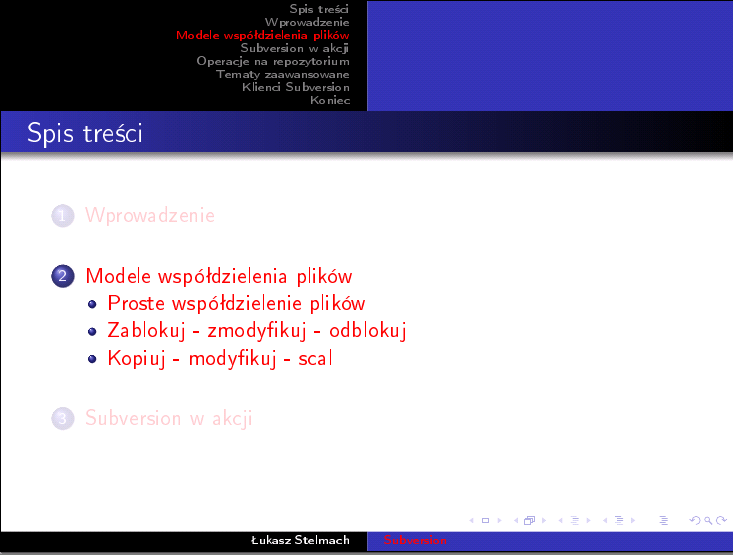
Teraz jeszcze jeden przykład: definicja sekcji łącznie z podsekcjami oraz wyświetlenie spisu treści tylko dla danej sekcji:
61 62 63 64 65 66 67 68 | \section{Modele współdzielenia plików} \begin{frame} \frametitle{Spis treści} \tableofcontents[currentsection,hideothersubsections,sections={<2-4| handout:0>}] \end{frame} \subsection{Proste współdzielenie plików} \subsection{Zablokuj - zmodyfikuj - odblokuj} \subsection{Kopiuj - modyfikuj - scal} |
Jak widać mamy tutaj definicję sekcji, następnie slajdu ze spisem treści i kolejne podsekcje. Pojawiają się także nowe parametry polecenia cci_latex]\tableofcontents[/cci_latex]:
currentsection– powoduje, że wszystkie sekcje poza aktualną będę wyświetlone bardziej wyblakłym kolorem, czyli aktualna sekcja zostanie zaakcentowanahideothersubsections– zostaną wyświetlone wszystkie podsekcje tylko aktualnej sekcjisections={<2-4| handout:0>}– wyświetli tylko wybrane sekcje w spisie treści, pomocne gdy punktów jest dużo i nie mieszczą sie na ekranie
A tak to się będzie prezentować:
Oto pełna postać pliku: main.tex
Utworzenie pliku PDF
Ostatnim elementem w tej części będzie utworzenie pliku PDF z prezentacją, tak abyśmy mogli sprawdzić jak wygląda szkielet szablonu. Jeżeli korzystasz z jakiegoś środowiska pracy z plikami TeX, to możesz użyć jego poleceń w celu kompilacji pliku a następnie wyświetlenia go w czytniku plików.
Drugim sposobem jest wydanie polecenia:
Wygeneruje ono szereg plików tymczasowych oraz wynikowy plik PDF.
Po tych krokach powinniśmy dysponować pikiem main.pdf. Można w pliku sprawdzić, jak wygląda struktura prezentacji.
Istnieje także możliwość utworzenia wszystkich plików tymczasowych w wybranym katalogu, dzięki czemu będziemy mieli trochę większy porządek w katalogu z prezentacją. Poniższe polecenie wszystkie pliki tymczasowe (łącznie z plikiem PDF utworzy w katalogu out):




#1 by Julia on 2014/03/24 - 22:15
Świetny poradnik. Ale z własnych doświadczeń, jeżeli użyjesz pakietu [cp1250]{inputenc} zamiast [utf8x]{inputenc}, będą wyświetlać się poprawnie polskie znaki, bez konieczności stosowania czegoś takiego „\l{}”. Wtedy nie trzeba uzywać także {hyperref}.
#2 by Łukasz Stelmach on 2014/03/25 - 16:54
Pewnie masz rację, ale
– używam Linuksa, standardowo na wszędzie mam ustawione UTF-8, więc zmiana kodowania (szczególnie na Widnowsowe ;)) byłby dla mnie kłopotliwa
– no i jak dla mnie UTF-8 jest dużo bardziej uniwersalnym kodowaniem, łatwiej jest używać różnych edytorów, systemów i nie trzeba się przejmować kodowaniem znaków