W najprostszej formie cykl życia strony JSF nie rożni się od wywołania zwykłej strony JSP: klient wysyła żądanie pobrania wybranej strony a serwer generuje stroną poprzez wywołanie odpowiedniego serwletu. Jednakże model działania stron JSF jest bardziej skomplikowany, wymaga on aby komponenty były odpowiednio sprawdzane, pozwala na przechwycenie odpowiednich zdarzeń, pozwala na przesyłanie danych i tak dalej.
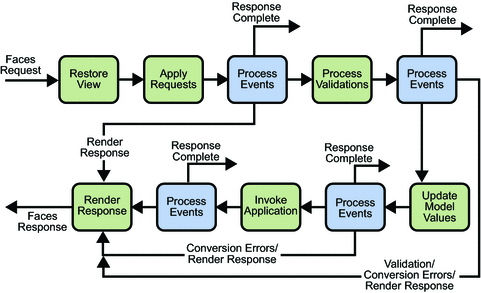
Poniższy rysunek (z dokumentacji The JEE 5 Tutorial, The Life Cycle of a JavaServer Faces Page) prezentuje poszczególne elementy cyklu życia aplikacji:
Powyższy diagram zawiera opis dwóch typów zapytań: żądanie początkowe oraz żądanie wyświetlenie ponowne. Żądanie początkowe występuje wtedy, gdy użytkownik wyświetla daną stronę po raz pierwszy, natomiast z wyświetleniem ponownym do czynienia mamy w momencie np. przesłania formularza, który był wcześniej wczytany w fazie pierwszej. Jeżeli następuje żądanie początkowe, to wykonywane są tylko kroki związane z przywróceniem widoku oraz wygenerowaniem odpowiedzi, ponieważ nie ma żadnych danych do przetworzenia. Natomiast z drugim przypadku cykl życia obejmuje wszystkie fazy.
Jeżeli żądanie wyświetlania strony JSF pochodzi z kliknięci ana linka o zwykle jest początkowe żądanie wyświetlenia strony. W takim przypadku zostaje utworzony nowy widok i zapisany w instancji klasy FacesConfig. Aplikacja następnie pobiera obiekty niezbędne do wyświetlenia widoku i wywołuje metodę FacesContext.renderResponse, która powoduje natychmiastowe utworzenie strony z pominięcie Render Response Phase. Operacja ta jest widoczna na diagramie pod nazwą Render Response.
Istnieje czasem potrzeba przekierowanie strony w jakiejś inne miejsce (dostęp do jakiegoś pliku, usługi) lub też strona nie zawiera żadnych komponentów JSF. W takiej sytuacji należy pominąć krok Render Response Phase poprzez wywołanie metody FacesContext.responseComplete. Sytuacja taka znajduje się na diagramie oznaczona nazwą Response Complete.
Restore View Phase
Pierwszą fazą w cyklu życia strony JSF jest Restoe View Phase. Jest ona wywoływana po tym, jak serwer zostanie poproszony o wyświetlenie strony po wybraniu np. jakieś linka. Podczas tej fazy biblioteka JSF tworzy widok, wiąże odpowiednie uchwyty zdarzeń oraz walidatory z odpowiednimi komponentami na widoku, oraz zapisu tak przygotowaną stronę w swojej pamięci podręcznej.
Jeżeli jest to żądanie początkowe zostaje zvudowany pusty widok i następuje przejście do kroku Render Response Phase, gdzie pusty widok jest wypełniany odpowiednimi komponentami znajdującymi się na stronie (czyli następuje utworzenie strony HTML)
Jeżeli natomiast mamy do czynienie z żądaniem ponownym, to widok odpowiadający danej stronie już istnieje w pamięci JSF. Następuje wtedy jego przywrócenie przy użyciu informacji o stanie zapisanych po stronie klienta lub serwera i przejście do następnego kroku.
Apply Request Values Phase
Po odczytaniu struktury komponentu z pamięci podręcznej JSF w pamięci jest już utworzone drzewo komponentów i teraz każdy z nich odczytuje nowe parametry czy też wartości z parametrów przekazanych w zapytaniu o stronie. Odczytana wartość zostaje lokalnie zapisane w danym komponencie. Jeżeli z jakiś powodów nie uda się poprawnie odczytać wartości, zostanie utworzony komunikat o błędzie skojarzony z odpowiednim komunikatem i wysłany do kolejki komunikatów FacesContext. Zostanie on potem wyświetlony już w trakcie tworzenia strony HTML, łącznie z innymi komunikatami które zostały czy też zostaną w kolejnych fazach utworzone.
Process Validations Phase
Podczas tego kroku następuje sprawdzenie poprawności danych zapisanych w poszczególnych komponentach. Sprawdzeniu zostają poddane odpowiednie atrybuty komponentów i są one testowane pod kątek zdefiniowanych reguł oraz ograniczeń.
Jeżeli wystąpi błąd podczas testów, zostaje wygenerowany komunikat błędu i dodany do kolejki komunikatów w FacesContext. W takim przypadku następuje także przejście do fazy odpowiedzialnej za utworzenie strony HTML (Render Response Phase), gdzie nastąpi wyświetlenie wszystkich komunikatów o błędach.
Trzy uwagi:
- jeżeli jakakolwiek metoda wywoływana podczas tej fazy wywoła metodę
FacesConext.renderResponsenastąpi przejście do kroku tworzenia strony HTML (Render Response Phase) - jeżeli aplikacje chce przekierować zapytań do innego zasobu (strony) lub też na stronie nie ma komponentów JSF, może wywołać metodę
FacesContext.responseComplete - jeżeli jakieś zdarzenie zostaną zakolejkowane to JSF prześle je do nasłuchujących obiektów
Update Model Values Phase
Po sprawdzeniu, że dane są poprawne, JSP może zająć się ustawianiem odpowiednich wartości w obiektach znajdujących sie po stronie serwera. Zaktualizowane zostaną tyle te wartości, które zostały przesłane do aktualizacji w zapytaniu o stronę. Jeżeli wystąpią błędy podczas przypisywania wartości, to JSF przejdzie do kroku tworzenia strony HTML (Render Response Phase).
Trzy uwagi (jak wyżej):
- jeżeli jakakolwiek metoda wywoływana podczas tej fazy wywoła metodę
FacesConext.renderResponsenastąpi przejście do kroku tworzenia strony HTML (Render Response Phase) - jeżeli aplikacje chce przekierować zapytań do innego zasobu (strony) lub też na stronie nie ma komponentów JSF, może wywołać metodę
FacesContext.responseComplete - jeżeli jakieś zdarzenie zostaną zakolejkowane to JSF prześle je do nasłuchujących obiektów
Invoke Application Phase
Podczas tego kroku JSF przetwarza wszelkiego rodzaju zdarzenia mające miejsce na poziomie aplikacji, takie jak wysłanie formularza czy też linkowania do innej strony.
Trzy uwagi (jak wyżej):
- jeżeli jakakolwiek metoda wywoływana podczas tej fazy wywoła metodę
FacesConext.renderResponsenastąpi przejście do kroku tworzenia strony HTML (Render Response Phase) - jeżeli aplikacje chce przekierować zapytań do innego zasobu (strony) lub też na stronie nie ma komponentów JSF, może wywołać metodę
FacesContext.responseComplete - jeżeli jakieś zdarzenie zostaną zakolejkowane to JSF prześle je do nasłuchujących obiektów
Render Response Phase
Podczas tej fazy JSF generuje stronę przy użyciu JSP (jeżeli używamy JSP do generowania stron). W przypadku żądania początkowego komponenty znajdujące się na stronie zostaną dodane do drzewa komponentów jak tylko kontener JSP wykona stronę. Każdy komponent będzie samodzielnie tworzył odpowiedni kod HTML w monecie wywołania przez JSP.
W przypadku, gdy pojawią się jakieś błędy z poprzednich faz, zostanie wyświetlona oryginalna strona wraz z odpowiednimi komunikatami o błędach.
Po poprawnym utworzeniu strony jej stan zosanie zapisany, tak aby dało się go ponownie wykorzystać w razie potrzeby.