Standardowo na pisany tekst w HTML nie do końca spełnia reguły typograficzne języka polskiego (np. użycie znaków cudzysłowów, myślników, dzielenie wyrazów i tak dalej). Prostym rozwiązaniem takich problemów w WordPressie jest użycie dodatku wp-Typography.
Jeżeli jednak w tym samym czasie umieszczamy na stronie np. fragmenty kodów źródłowych, to pojawia się kłopoty: zmiana cudzysłowów prostych na drukarskie, dzielenie wyrazów czy inne. Można temu w miarę łatwo zaradzić.
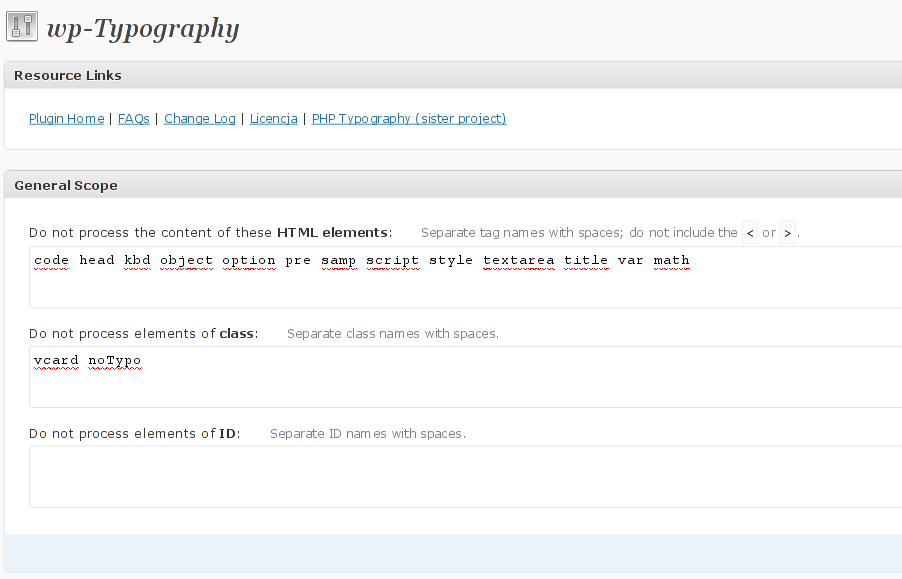
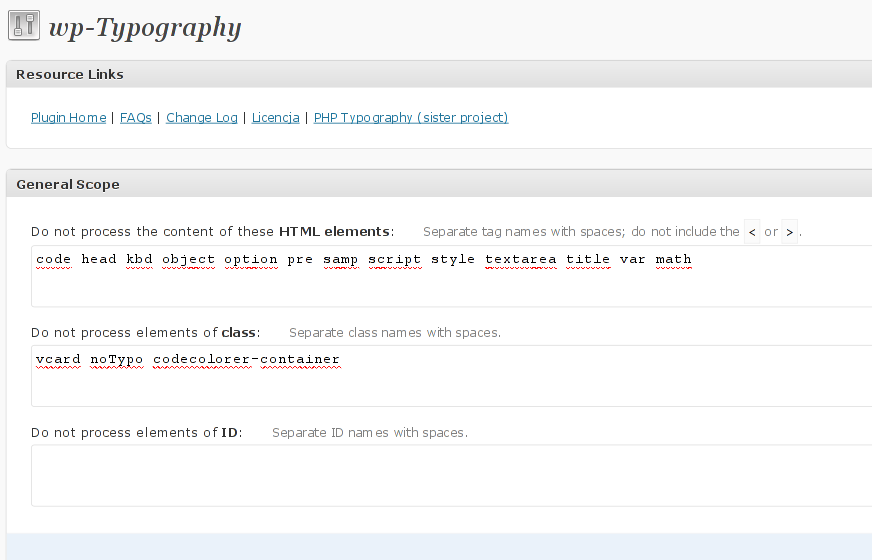
W konfiguracji pluginu w sekcji General Scope znajdują dwa interesujące na pola tekstowe: jedno zawiera tagi HTML a drugi nazwy klas CSS których domyślna zawartość ma nie być przetwarzana.
Standardowa konfiguracja może się okazać wystarczająca, jednak ja korzystam z dodatku CodeColorer, który koloruje fragmenty umieszczanego kodu. Dodatek ten wyświetla formatowy tekst nie między np. tagami code, ale korzysta z odpowiednio zdefiniowanych klas CSS, dla każdego języka innych, dodaje także tabele jeżeli zostanie włączona numeracja i tak dalej. Na szczęście, wszystkie te zmiany są umieszczane w jednym kontenerze, o nazwie codecolorer-container. Więc wystarczy tylko podać tę wartość w drugim poolu tekstowym i od tej pory kod źródłowy będzie tylko kolorowany, bez dodatkowych efektów specjalnych.